Sassはcssの拡張版みたいなものであり、
公式サイトでは「文法的にすごいスタイルシート」と謳っている。
https://2020.stateofcss.com/ja-JP/technologies/pre-post-processors/
で確認しても、利用率が高いユーティリティであり、
フロントエンド開発では知らない人がいないほどである。
そもそもcssはHTMLに装飾を付けるためのものであり、
HTMLページ上の各要素に対して装飾を付けることができる。
基本、cssは一つの要素、属性に対して{}の範囲内に装飾を指定する。
div#pane {
margin: 0 auto;
background-color: #e0e0e0;
}
div#pane h2 {
margin: 5px 3px;
font-weight: bold;
}しかし、要素の多いページに対してcssを付けるとなると、これが大変なのである。
cssの定義を別ファイルで定義した場合、そのファイルを上から下への順で装飾処理をしていくのだが、
よくあるのが、ある要素に余計な装飾が混じって表現されていて、
その余計な装飾がどこで定義されているのかを確認するのに、
cssファイルの該当箇所より上の行を確認しないといけない。
つまり時間がかかる。
Sassはある要素、およびその子要素に当たる装飾定義をネストで記述できる。
div#title-pane {
margin: 0 auto;
background-color: #e0e0e0;
h2 {
margin: 5px 3px;
font-weight: bold;
}
}このように、まとめることができるので、コードをメンテナンスしやすいメリットがある。
■Sassをインストール
Sassを利用するためには、nodeが必須である。
nodeを公式サイトからインストールしてもいいが、
nodeのバージョン管理がしやすいnodistのインストールをお勧めする。
参考URL:nodistでNode.jsをバージョン管理 - Qiita
nodeをインストールすると、npmコマンドが使えるので、
そのコマンドを使ってSassのモジュールをインストールする。
Sassのモジュールは複数あって、今まではnode-sassが使われていたのだが、
公式サイトでは、そのnode-sassが非推奨となったようだ。
公式サイトに従い、ここではDart Sassをインストールする。
参考URL:Sass: LibSass is Deprecated
(CMD)作業ディレクトリをworkとする。
> cd /path/work
> npm -y init
> npm install -g sass■簡単なサンプル
ディレクトリ構成
/work
/src
style.scss
/dist
index.html
package.json
src/style.scss
div#title-pane {
margin: 0 pane;
background-color: #e0e0e0;
h2 {
margin: 5px 3px;
font-weight: bold;
}
}dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is Test</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="title-pane">
<h2>This is Test.</h2>
</div>
</body>
</html>
この状態で、カレントディレクトリworkにて、次のコマンドを実行する。
> sass src/style.scss:dist/style.cssこれにより、scssで定義したものが、cssの記述に変換し、dist/style.cssに出力される。
dist/style.css
div#title-pane {
margin: 0 pane;
background-color: #e0e0e0; }
div#title-pane h2 {
margin: 5px 3px;
font-weight: bold; }
/*# sourceMappingURL=style.css.map */・・・見栄えはあまりよくないが、これでindex.htmlに対して装飾された要素として表示できた。
■もう少し工夫したい
実際の現場ではあるある事例の一つとして、
例えば、開発環境であれば、決まったインデントで出力したい。
本番環境であれば、圧縮された状態で出力したい。
開発環境用として、決まったインデントで出力したい場合は、--style=expanded を付ける。
> sass --style=expanded src/style.scss:dist/style.cssdist/style.css
div#title-pane {
margin: 0 pane;
background-color: #e0e0e0;
}
div#title-pane h2 {
margin: 5px 3px;
font-weight: bold;
}
/*# sourceMappingURL=style.css.map */
圧縮された状態で出力したい場合、--style=compressedを付ける。
> sass --style=compressed src/style.scss:dist/style.css
dist/style.css
div#title-pane{margin:0 pane;background-color:#e0e0e0}div#title-pane h2{margin:5px 3px;font-weight:bold}
/*# sourceMappingURL=style.css.map */■さっきから気になっていたんだ・・・style.css.mapって何?
通常のsassコマンドでは、デフォルトでstyle.css.mapも出力される。
これはソースマップであり、cssの該当箇所が生成元のscssファイルのどの行に当たるのか
その対応を伝えるためのファイルらしい。
どこに伝えるのかというと、ブラウザである。
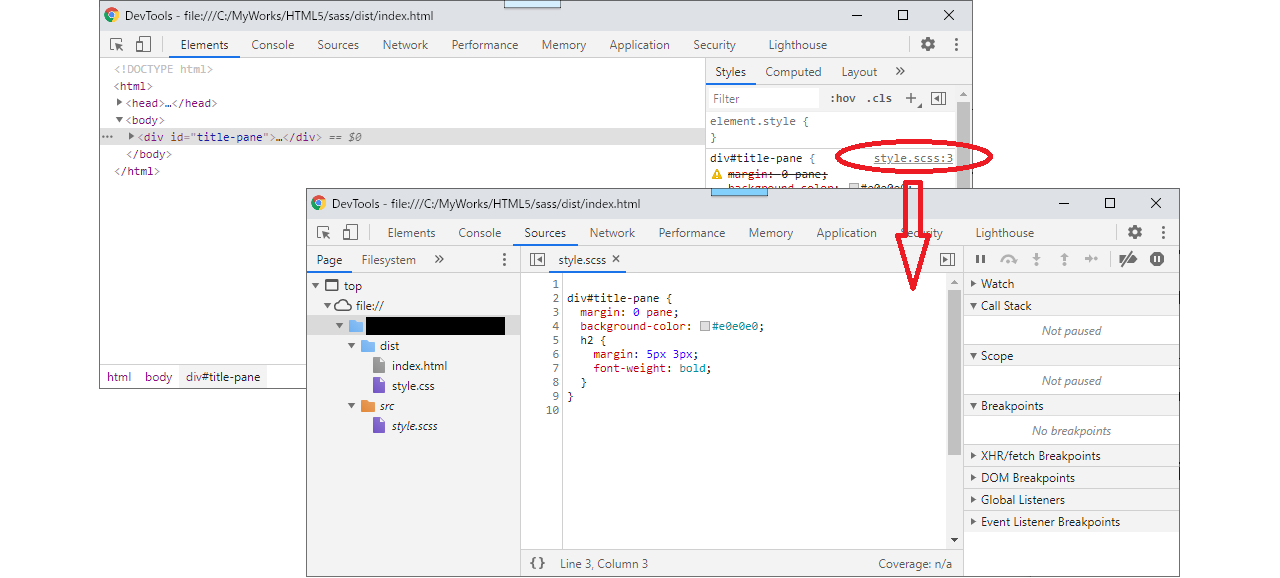
試しにGoogle Chromeでindex.htmlファイルを開き、F12で確認してみる。

確かに、scssの該当箇所を確認することができた。
本番環境では、さすがにscssファイルも含めてリリースしないのが大半のはずなので、
このソースマップを出力しないというオプション --no-source-map を付けて出力しないこともできる。
> sass --no-source-map --style=compressed src/style.scss:dist/style.css■保存したら自動で処理する方法はないか?
scssファイルを保存したら自動でcssに変換するには、--watchオプションを付ける。
> sass --watch --style=expanded src/style.scss:dist/style.cssこれにより、scssファイルが保存されるたびに、cssに変換される。
■いちいち長いコマンドを打つのは面倒くさい?node scriptを活用しよう
node-scriptを利用することで、エイリアスコマンドの定義ができる。
package.json
{
"name": "sass",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"sass-build": "sass --style=expanded src/style.scss:dist/style.css",
"sass-watch": "sass --watch --style=expanded src/style.scss:dist/style.css",
"sass-release": "sass --no-source-map --style=compressed src/style.scss:dist/style.css"
},
"keywords": [],
"author": "",
"license": "ISC"
// 以降省略このように定義することで、
> npm run sass-buildで実行できる。
■複数のscssファイルをまとめて1つのcssファイルにしたい
これも、現場あるある事例の一つで、
共通のcss定義を複数のscssファイルにすることで、再利用しやすくできる。
ディレクトリ構成
/work
/src
style.scss
/base
_base.scss
/dist
index.html
package.json
src/base/_base.scss
body {
margin: 0;
background-color: #f0f000;
}src/style.scss
@import "base/base"; // @importでbase/_base.scssを読み込む
div#title-pane {
margin: 0 pane;
background-color: #e0e0e0;
h2 {
margin: 5px 3px;
font-weight: bold;
}
}■変数、@mixinを活用すればもっと便利になる
Sassでは変数を使用することができる。
加えて、@mixinを利用することで、定義をまとめることができる。
ディレクトリ構成
/work
/src
style.scss
/base
_base.scss
/dist
index.html
package.json
src/base/_base.scss
body {
margin: 0;
background-color: #f0f0ff;
}
// 変数
$msgInfo: #32cd32;
$msgWarn: #ffa500;
$msgError: #ff4500;
// mixin
@mixin msg($color: #000000) {
border: solid 1px $color;
background-color: #ffffff;
border-radius: 5px;
padding: 5px;
width: 80%;
margin: 5px auto;
p {
margin: 5px;
color: $color;
font-weight: bold;
}
}src/style.scss
@import "base/base";
div#title-pane {
margin: 0 pane;
background-color: #e0e0e0;
h2 {
margin: 5px 3px;
font-weight: bold;
}
}
div.msgInfo {
@include msg($msgInfo);
}
div.msgWarn {
@include msg($msgWarn);
}
div.msgError {
@include msg($msgError);
}
dist/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>This is Test</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div id="title-pane">
<h2>This is Test.</h2>
</div>
<div class="msgInfo">
<p>This is Info Message.</p>
</div>
<div class="msgWarn">
<p>This is Warning Message.</p>
</div>
<div class="msgError">
<p>This is Error Message.</p>
</div>
</body>
</html>
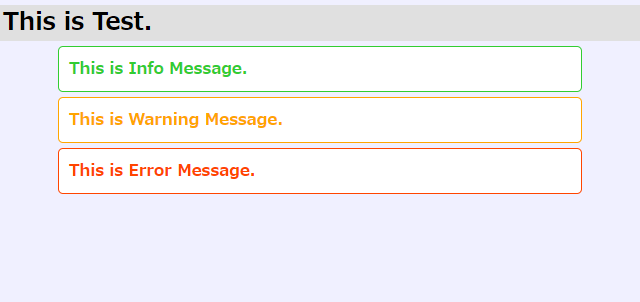
cssに変換後の画面は次のようになる。

■まとめ:Sassはやっぱり文法的にすごいスタイルシートだった
他にも機能があるが、
今回挙げた例だけでも十分に活用できるのではないだろうか。
一から定義するのは確かに時間がかかるが、
Sassは、効率的に実装できるツールである。
ツールを活用して、どのように実装するかは利用者次第だ。

Comment
2025年5月6日12:41 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年5月2日14:35 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月30日20:06 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月29日18:11 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月28日14:21 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月27日5:46 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月26日0:54 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月24日16:09 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月23日6:41 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月21日20:08 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月20日10:04 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月18日18:07 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月16日6:39 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月13日21:02 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月11日20:50 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月8日21:43 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月7日16:38 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月5日16:56 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年4月3日15:36 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月31日16:08 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月29日18:29 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月27日16:39 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月26日20:52 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月25日16:28 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月23日16:46 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月21日16:21 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月21日9:13 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月19日15:42 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月18日5:57 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月17日16:37 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月16日18:15 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月16日5:41 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月14日17:08 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月14日16:15 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月13日17:34 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月12日23:02 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月11日17:33 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月9日12:50 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月7日2:07 a.u.8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月6日18:40 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月5日23:27 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年3月4日2:33 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月28日18:10 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月26日10:46 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月21日1:34 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月17日17:31 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月13日16:34 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年2月3日7:58 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2025年1月30日20:35 au8834386@gmail.com
管理者がコメントの内容を確認中・・・
2024年12月30日5:14 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年12月23日3:36 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年12月19日12:56 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年12月8日10:53 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月23日15:07 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月18日7:10 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月11日8:53 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月6日11:36 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月4日14:52 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年11月4日0:59 go...gotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年10月8日6:23 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年10月2日0:56 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年9月9日9:52 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年8月24日15:27 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年8月18日12:38 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年8月17日0:40 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年8月10日21:33 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年8月6日9:24 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年7月3日20:20 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年6月17日13:41 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年6月9日23:45 gogotyn@gmail.com
管理者がコメントの内容を確認中・・・
2024年2月9日18:02 rab....o.tausov.@gmail.com
管理者がコメントの内容を確認中・・・
2024年1月26日23:56 rabotausov.@gmail.com
管理者がコメントの内容を確認中・・・
2022年12月10日9:42 isopoug@onymail.xyz
不適切な内容が含まれている可能性があるため、削除されました。