
今更ながらHTML5のcanvasについて、いくつかサンプルを作ってみました。
これは、このコードでこれが実現しますという事実を再確認するとともに、
いくつか応用を作る際の備忘録という位置づけです。
ではご覧ください。
<!DOCTYPE html>
<!-- 基本定義 以降の例はすべてN,Aの部分を数字に置き換えたものです。-->
<html>
<head>
<meta charset="utf-8">
<title>Sample Canvas</title>
<head>
<body>
<h2>Canvas Sample</h2>
<ul>
<li>
<div>
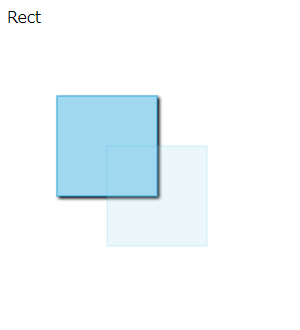
<p>Rect</p>
<canvas width="300" height="300" id="canvasN"></canvas>
</div>
</li>
<ul>
</body>
<script>
function drawingCanvasA() {
// write
};
document.addEventListener('DOMContentLoaded', function(){
drawingCanvasA();
}, false);
</script>
</html>canvasのx値、y値は基本左上を原点として、右方向に正のx値、下方向に正のy値となっている。
・矩形、透明度、影のサンプル

function drawingCanvas1() {
var canvas = document.querySelector('#canvas1');
var context = canvas.getContext('2d');
context.shadowColor = 'black';
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.shadowBlur = 3;
context.fillStyle = '#a0d8ef';
context.fillRect(50, 50, 100, 100);
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 0;
context.strokeStyle = '#2ca9e1';
context.strokeRect(50, 50, 100, 100);
context.globalAlpha = 0.2;
context.fillStyle = '#a0d8ef';
context.fillRect(100, 100, 100, 100);
context.strokeStyle = '#2ca9e1';
context.strokeRect(100, 100, 100, 100);
};・グラデーションのサンプル

function drawingCanvas2() {
var canvas = document.querySelector('#canvas2');
var context = canvas.getContext('2d');
var gradient = context.createLinearGradient(50, 50, 150, 50); // x0,y0,x1,y1
gradient.addColorStop(0.2, '#69b076');
gradient.addColorStop(0.7, '#d6e9ca');
context.fillStyle = gradient;
context.fillRect(50, 50, 100, 100);
gradient = context.createRadialGradient(200, 100, 10, 200, 100, 75); // x0,y0,r0,x1,y1,r1
gradient.addColorStop(0.0, '#d6e9ca');
gradient.addColorStop(1.0, '#69b076');
context.fillStyle = gradient;
context.fillRect(150, 50, 100, 100);
gradient = context.createRadialGradient(200, 200, 10, 250, 200, 75); // x0,y0,r0,x1,y1,r1
gradient.addColorStop(0.0, '#d6e9ca');
gradient.addColorStop(1.0, '#69b076');
context.fillStyle = gradient;
context.fillRect(150, 150, 100, 100);
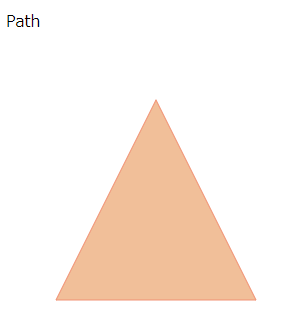
};・パスのサンプル

function drawingCanvas3() {
var canvas = document.querySelector('#canvas3');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(150, 50);
context.lineTo(50, 250);
context.lineTo(250, 250);
context.closePath();
context.fillStyle = '#f1bf99';
context.fill();
context.strokeStyle = '#f19072';
context.stroke();
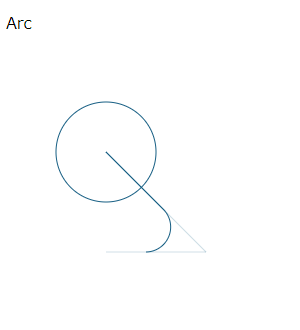
}・円・弧のサンプル

function drawingCanvas4() {
var canvas = document.querySelector('#canvas4');
var context = canvas.getContext('2d');
context.arc(100, 100, 50, 0, Math.PI * 2, true); // x, y, radius, startAngle, endAngle, anticlockwise
context.strokeStyle = '#165e83';
context.stroke();
context.beginPath();
context.moveTo(100, 100);
context.lineTo(200, 200);
context.lineTo(100, 200);
context.globalAlpha = 0.2;
context.stroke();
context.beginPath();
context.moveTo(100, 100);
context.arcTo(200, 200, 100, 200, 25);
context.globalAlpha = 1.0;
context.stroke();
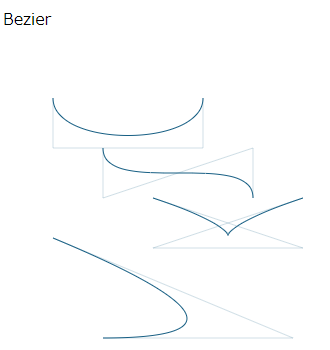
}・ベジェ曲線のサンプル

function drawingCanvas5() {
var canvas = document.querySelector('#canvas5');
var context = canvas.getContext('2d');
context.strokeStyle = '#165e83';
context.beginPath();
context.moveTo(50, 50);
context.bezierCurveTo(50, 100, 200, 100, 200, 50);
context.stroke();
context.beginPath();
context.moveTo(100, 100);
context.bezierCurveTo(100, 150, 250, 100, 250, 150);
context.stroke();
context.beginPath();
context.moveTo(150, 150);
context.bezierCurveTo(300, 200, 150, 200, 300, 150);
context.stroke();
context.globalAlpha = 0.2;
context.beginPath();
context.moveTo(50, 50);
context.lineTo(50, 100);
context.lineTo(200, 100);
context.lineTo(200, 50);
context.stroke();
context.beginPath();
context.moveTo(100, 100);
context.lineTo(100, 150);
context.lineTo(250, 100);
context.lineTo(250, 150);
context.stroke();
context.beginPath();
context.moveTo(150, 150);
context.lineTo(300, 200);
context.lineTo(150, 200);
context.lineTo(300, 150);
context.stroke();
context.globalAlpha = 1.0;
context.beginPath();
context.moveTo(50, 190);
context.quadraticCurveTo(290, 290, 100, 290);
context.stroke();
context.globalAlpha = 0.2;
context.beginPath();
context.moveTo(50, 190);
context.lineTo(290, 290);
context.lineTo(100, 290);
context.stroke();
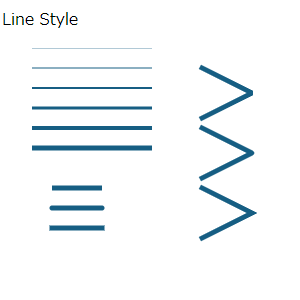
}・線のスタイルのサンプル

function drawingCanvas6() {
var canvas = document.querySelector('#canvas6');
var context = canvas.getContext('2d');
context.strokeStyle = '#165e83';
for (var i = 0; i < 6; i++) {
context.beginPath();
context.moveTo(30, 20 * i);
context.lineTo(150, 20 * i);
context.lineWidth = i;
context.stroke();
}
var capTypes = ['butt', 'round', 'square'];
for (var i = 0; i < 3; i++) {
context.beginPath();
context.moveTo(50, 140 + 20 * i);
context.lineTo(100, 140 + 20 * i);
context.lineWidth = 5;
context.lineCap = capTypes[i];
context.stroke();
}
var joinTypes = ['bevel', 'round', 'miter'];
context.lineWidth = 5;
for (var i = 0; i < 3; i++) {
context.beginPath();
context.moveTo(200, 20 + 60 * i);
context.lineTo(250, 45 + 60 * i);
context.lineTo(200, 70 + 60 * i);
context.lineJoin = joinTypes[i];
context.stroke();
}
}・テキストのサンプル

function drawingCanvas7() {
var canvas = document.querySelector('#canvas7');
var context = canvas.getContext('2d');
var text = 'abcABC123あいう亜伊宇';
context.font = '24px メイリオ';
context.strokeStyle = '#b44c97';
context.strokeText(text, 20, 30);
context.fillStyle = '#00a381';
context.fillText(text, 20, 60, 150);
}
Comment
現在、コメントはありません。