当サイトで運用するにあたり、今までのデザインではレスポンシブデザインが未対応だったので、
それを対応し、さらにデザインを一新してみました。

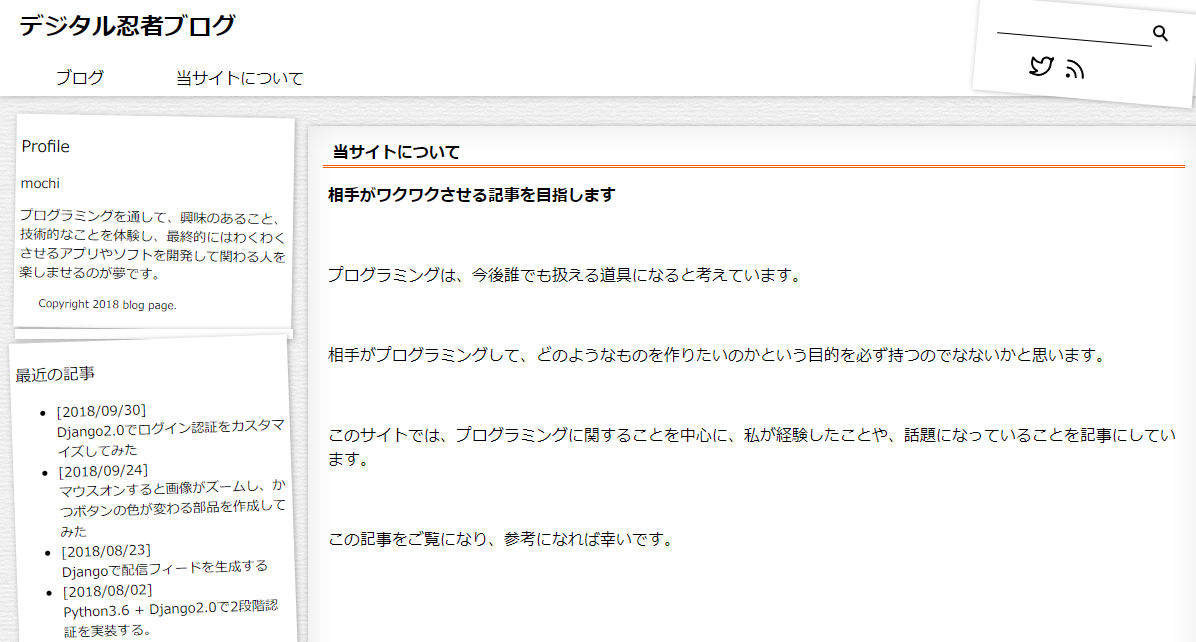
テーマはPaper。そう!紙です!!
画面上には何枚かの紙が置いている風な感じにしてみました。
いくつか工夫した箇所がありますのでご紹介したいと思います。
紙をずらす工夫
左の各メニューをよく見てほしい。
・・・気づいている人は気づいているはず。
そう!!まっすぐになっていない。交互に紙を少し傾けた状態として表示させたのだ。
今までのブログサイトって、必ずと言っていいほどきれいに揃えて表示されているはずだ。
あえて傾けた状態として表示された理由はただ一つ!!
リアル感を出したかったから。
これに尽きます。
テーマが紙であれば、きれいに揃えるという常識は外せる。そう考えたのだ。
しかしあまりに傾けることを意識しすぎると、かえって気持ち悪くなるので、
ヘッダーとメインコンテンツ部分だけは傾けずに表示することにしました。
右上だって傾けているけど、検索欄にはしっかりと入力できます。
この記事ご覧の方は、ぜひ試してみてください。
傾ける方法は非常に簡単!!
傾けたいブロック要素に対して、CSS3のtransformを使用するだけ!!
transform: rotate(-1deg);
これだけで要素を傾けることができます。
トップページの工夫
トップページに表示される各記事は「カード」を意識したデザインになっています。
各カードにはサムネイル画像、タイトル、投稿日、タグ名が表示されます。
こうしたデザインは他のサイトでもよく見かけるので、真似してみました。
利用者がパッと見て、記事の一覧がよく見やすいと思います。
サムネイル画像の採用
これはブログの醍醐味みたいな機能ですが、
記事内での最初に表示される画像をサムネイル画像としてトップに表示される仕組みを取りました。
ちなみに当サイトのCMSはpython3 + django2で1から自作しております(笑)
そのため、これ実現するのに半日かかりましたorz
pythonであればrequestsやBeautifulsoupを使って記事を分析して最初の画像とれるのでは?
と思い込みで作ろうとしていたんだけど、これ問題点があって・・・ですね・・・
requestsでこのサイトの記事を取ろうとしたが、そもそもHTTPS通信なので信頼された証明書が必要と判明しました。
しかも、Apache2 + ACMEでHTTPS通信を実現しているので、そもそも証明書がサーバに置いていない・・・
ということで、requestsでのやり方はリスクが高くて断念しました。
そもそも、コンテンツがDBに保管する方法をとっているので、
DBからコンテンツを取得すればそれまでですけとね(^^;)
(それすると、メモリがそれなりに消費するリスクがありけり・・・)
コンテンツの内容がHTMLの形式としてDBに登録していたので、
Beautifulsoupを使って取得したコンテンツを分析する方法にするも、
どうゆうわけか処理が止まってしまう事態に・・・
考えた末・・・こうしました。
python: view.py (一部抜粋)
def getThumbnailImage(request, aid):
article = None
try:
article = Articles.objects.get(articleid=aid) # aidに対する記事を取得
except:
return None
c = article.contents
sp = c.find('<img ')
if sp != -1:
ep = c.find('>', sp)
tag = c[sp: ep]
sp = tag.find('src')
ssp = tag.find('\"', sp)
esp = tag.find('\"', ssp + 1)
path = tag[ssp + 1: esp]
return path
return None
すごく・・・原始的です(笑)
記事の1文字目から最初に現れるimgタグの位置を取得し、
今度はその位置から'>'が現れる位置を取得。
そこから内部のsrc属性の値を取得して返す関数です。
あとは、取得した画像URLをトップページの表示すべき箇所にimgタグを入れることで、
解決しました。
日本人ならではのデザインの工夫
本当は毛筆フォントで表現してもよかったが・・・
やはり、日本人ならではの表現をして見たかった。
日本人、紙、忍者という連想から、習字みたいな表現を思いつきました。
習字だと使用する文字の色は2種類だけです。
そう!黒色と朱色の2色です。
そこで、文字の色は黒色として、リンクのマウスオン時の色を朱色にしてみました。
またアイコンに対してのマウスオン時は背景色が朱色にする工夫をしてみました。
いかがでしょうか。
ちょっとした独創的なデザインですが、センスはある方だと思います(笑)
ぜひ、これからの記事をご覧いただければと思います。
Comment
2025年6月3日14:34 Burirefup@mailsphere.xyz
管理者がコメントの内容を確認中・・・
2024年9月12日8:20 Untoxymot@mailport.lat
管理者がコメントの内容を確認中・・・
2023年11月11日17:25 layella@cmaill.xyz
管理者がコメントの内容を確認中・・・
2022年12月22日16:56 Hatexceed@onemailtop.xyz
管理者がコメントの内容を確認中・・・